
ブログを始めたばかりだけど、404ページって何の意味があるんですか?そもそも設定した方がいいのかな?
- ブログ初心者
- 404ページの意味を知りたい
- 404ページの設定方法を知りたい
まず根本的に【404ページって何?】って思いますよね。
私もブログを立ち上げたばかりの時は、何が何だかさっぱりわかりませんでした。
404ページを 簡単に言うと【ユーザーが存在しないURLを入力した場合に表示されるページ】になります。
これだけではまだ判らないと思いますので、本記事では下記の2項目に分けて解説していきます。
- 404ページの意味や重要性
- 設定の方法(Wordpressのcocoonバージョン)
本記事を最後まで見れば、基本的な設定が出来るようになります。
まだ設定をされていない人はぜひ参考にしてくださいね。
- 2021年5月末にブログを開始
- 雑記ブログを運営
- WordPressのテーマは【cocoon】を使用中
【ブログ初心者は必須】404ページの簡単な設定方法や重要性を解説!
404ページとは?

404ページとは、ユーザーが存在しないURLを入力した場合に表示されるページのこと。
存在しないURLの例は下記のとおり
- 過去には存在したが、現在は存在(削除された)しない場合
- ユーザーがURLを間違えて入力してしまった場合
- 表示しようとしているリンク先がリンク切れしている場合 など
上記のような場合は、画面上に404ページが表示されることになるのです。
404ページの役割

ブログを運営する上で、404ページの役割は重要です!
ユーザーが存在しないページにアクセスした場合に、既にページが存在しないことを伝えて、ユーザーの目的ページまで誘導してあげる方法を提示してあげるもの。
ブログを運営していくのであれば、404ページは必ず設定するようにしましょうね!
404ページを設定するメリット
ここで404ページを設定することにより得られるメリットを紹介します。
- ユーザーが混乱しない
- ブログからの離脱を防ぐ
- ブログ自体の利便性が上がる
- SEO対策となる
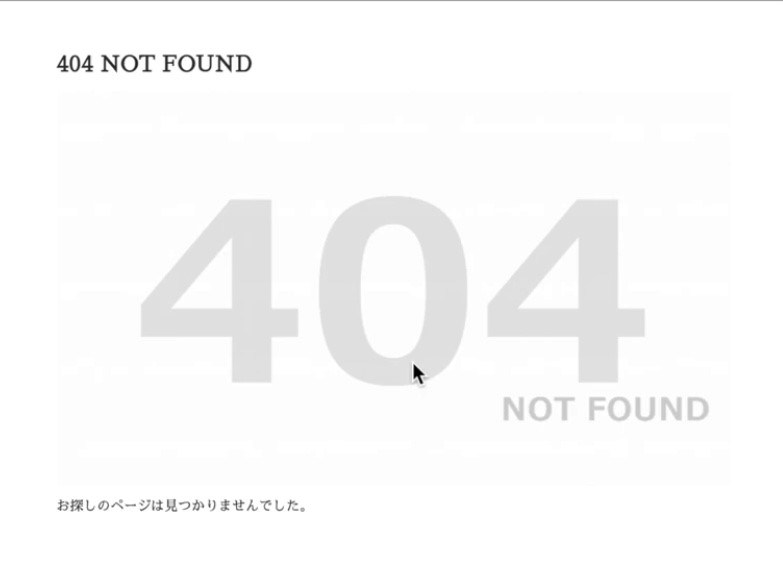
Googleは上記のような何も設定されていない404ページを嫌うという可能性があります。
それにより予期せぬエラーなどが発生するかもしれませんので、可能ならば独自の設定を行っておきましょう!
設定の方法
今回の設定方法に関しては、私が使用しているWordPressのcocoon(コクーン)を例に挙げて説明していきます。
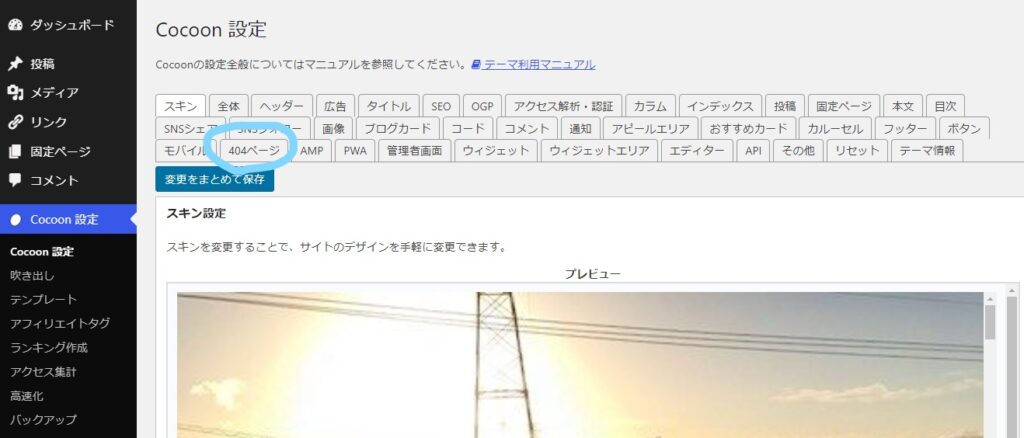
①Wordpressにログインし、ダッシュボード内のcocoon設定をクリック

②404ページを選択

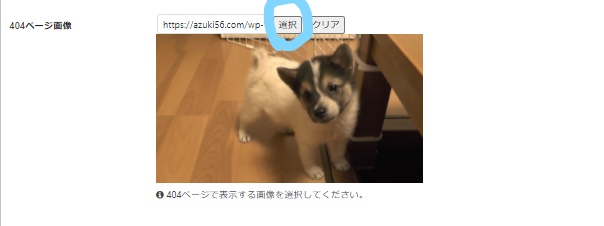
③404ページ画像の選択ボタンをクリック➡自分の好きな画像を選択する
④次に404ページタイトルを入力
基本的には自分の好きな文章を入れて下さい。
なお、念のため例文として下記にも記載しておきますので、そのまま使用する人はお使いください。
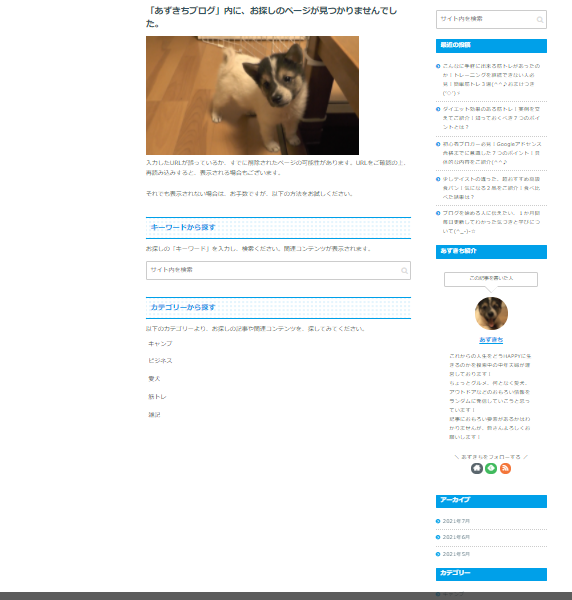
○○ブログ内に、お探しのページは見当たりませんでした。上記○○部分には「自分のブログ名を入力」してくださいね。
⑤404ページメッセージを入力
この部分も上記と同様に、好きな文章を入力してもらえればいいのですが、こちらも念のため例文を紹介しておきます。
入力したURLが誤っているか、すでに削除されたページの可能性があります。URLをご確認の上、再読み込みすると表示される場合もございます。
それでも表示されない場合は、お手数ですが、以下の方法をお試しください。⑥変更をまとめて保存ボタンを押す!➡保存完了です!
レンタルサーバーでConoHaを使用している人に関しては、すぐに保存できない可能性があります。その場合は下記の「設定できない場合の手順」をお試しください!
詳細設定について
ここからは、404ページの詳細設定についてご紹介します。
最終的には画像のような感じに仕上がり、私も実際に行っている設定となりますので、ぜひ参考にして下さい。

①Wordpressダッシュボードの外観➡ウィジェットを選択
②画面右側下の「404ページ」をクリック

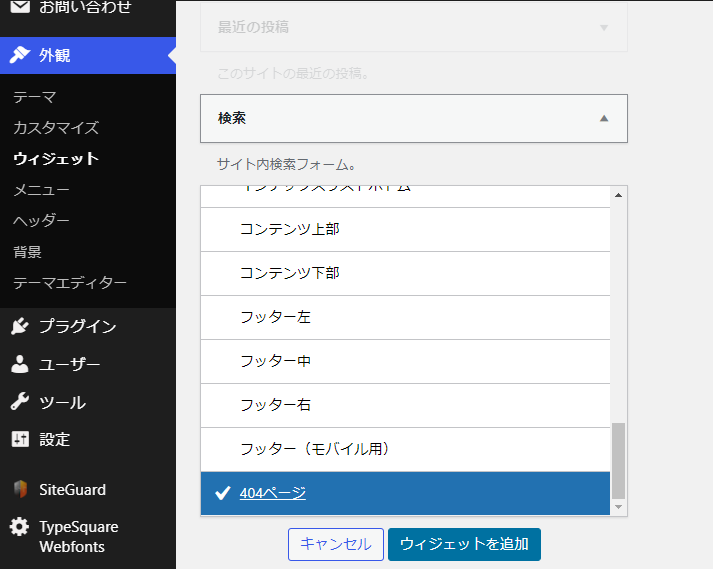
③画面左側にある「検索」ボタンをクリック➡1番下404ページを選択➡ウィジェット追加をクリック
④上記②の「404ページ」部分に「検索」の項目が追加されているか確認する

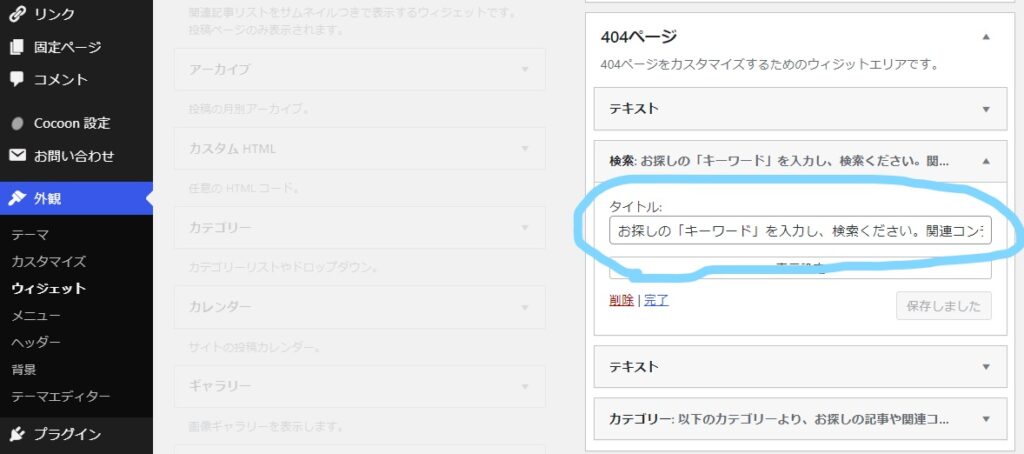
⑤「検索」項目があれば、その中のタイトル部分に文章を入力し保存。文章は下記をコピペでOK
例文)お探しの「キーワード」を入力し、検索ください。関連コンテンツが表示されます。⑥次にカテゴリーを追加する。左側部分の「カテゴリー」を選択➡1番下の404ページを選択➡ウィジェット追加をクリック
⑦上記②の「404ページ」部分に「カテゴリー」の項目が追加されているか確認する

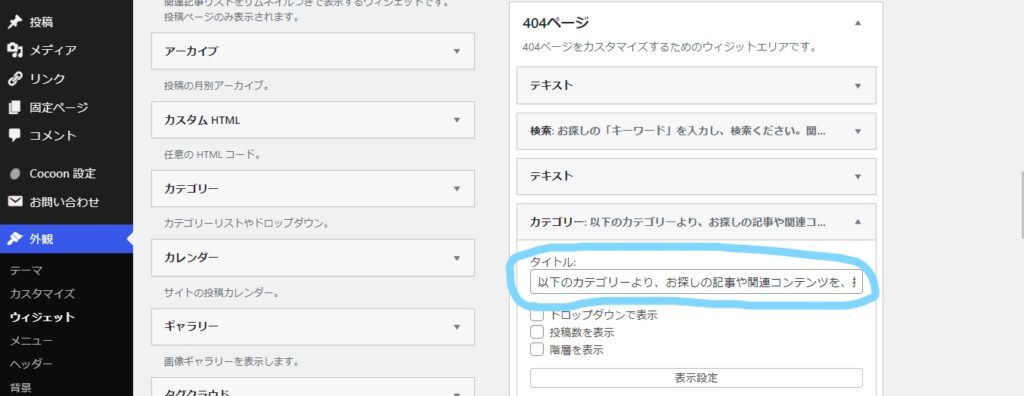
⑧「カテゴリー」項目があれば、その中のタイトル部分に文章を入力し保存
文章は下記をコピペでOK。
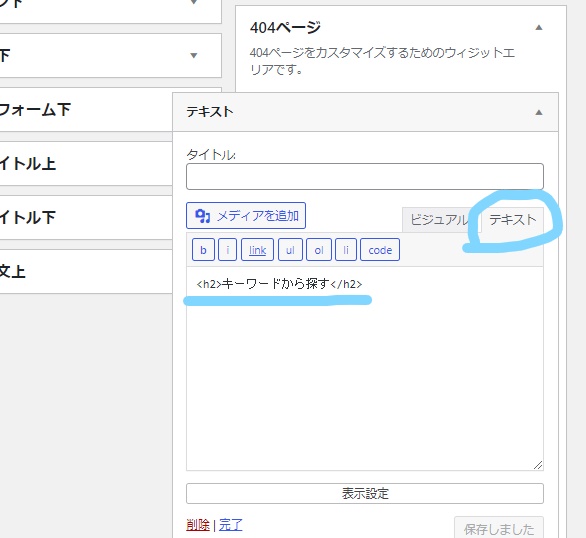
例文)以下のカテゴリーより、お探しの記事や関連コンテンツを探してみてください。⑨続いては、今作成した「検索」と「カテゴリー」に見出しを作成します。まずは左側にある「テキスト」を選択➡1番下の404ページを選択➡ウィジェット追加をクリック
なお、この「テキスト」については、「検索」と「カテゴリー」それぞれに必要なため、2つ追加しておくこと!

⑩上記②の「404ページ」部分に「テキスト」の項目が追加されているか確認する。
なお「テキスト」は上記の位置に設置するので、必要であればドラッグして写真の配置にする!

⑪検索分の「テキスト」を入力する
「テキスト」を選択➡「ビジュアルとテキスト」があるが、ここも「テキスト」を選択➡上記の文書を入力し、完了をクリック

⑫カテゴリー分の「テキスト」を入力する
「テキスト」を選択➡「ビジュアルとテキスト」があるが、ここも「テキスト」を選択➡上記の文書を入力し、完了をクリック

これで一通りの設定が完了となります!
設定できない場合の手順
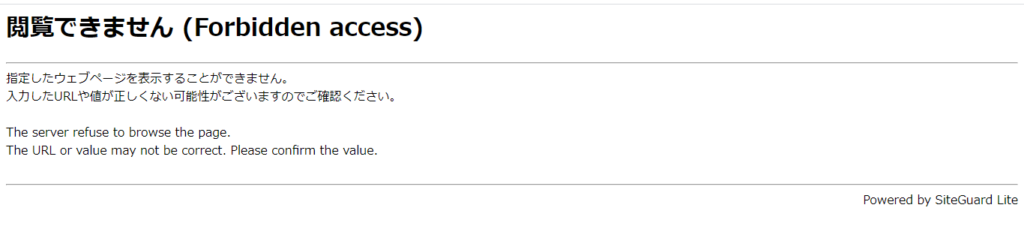
404ページの画像・タイトル・メッセージ入力を完了し「変更をまとめて保存」を押したのに、下記のような画面が表示される場合があります。

この時には焦らずに、下記の手順を行ってください!
- ConoHaサーバーにログイン
- 左側にある「サイト管理」を選択
- 次に「サイトセキュリティ」を選択
- WAFを選択
- 利用設定を「OFF」にする
上記の手順を行った後、Wordpressのcocoon設定➡404ページに戻り、「変更をまとめて保存」をクリックすれば保存完了です!
ここで1点重要な注意点ですが、保存が完了すれば、上記5で行ったWAFは必ず「ON」に戻すようにしてくださいね!
ちなみに、WAF(Web Application Firewall)とは、Webアプリケーションの脆弱性を突いた攻撃へ対するセキュリティ対策のひとつとなります。
まとめ
いかがだったでしょうか?
私もブログを始めた頃は、この404ページの設定を甘くみていました。
しかし、SEO対策等の理由があることを知ってからは設定するようにしました。
まだ設定されていない方は、自分好みにカスタムし、ユーザーさんが混乱することのないようにしましょうね!
それでは今回のポイントをまとめておきます。
- 404ページは【ユーザーが存在しないURLを入力した場合に表示されるページ】
- 404ページを自分なりにカスタムすれば【SEO対策】になる
- 404ページを設定すれば、ブログからの離脱を防げる
- ユーザーを混乱させないために、404ページを設定しよう!
手順どおりに行えば簡単ですので、設定してみて下さいね!





が語る】-禁煙中にガチで役立った-6つのアイテム!-300x300.jpg)

の神経系ストレッチコースを終了した結果と感想!-1-300x212.jpg)

-経過報告!慢性痛は良くなるのか?-300x212.jpg)
に行ってみた感想-300x300.jpg)
コメント